初心者のためのホームページ自作講座(後編)
ホームページデータを作ってみよう
今回はいよいよ実際にオリジナルのホームページデータを作ってみます。オリジナルと言っても難しく考える必要はありません。前々回にご紹介した無料のデザインテンプレートを編集するので、初心者でもホームページを作ることができます。
テンプレートファイルをダウンロード
1つのHTMLファイルで、スマートフォン、タブレット、PCとサイズの異なる端末に対応する”レスポンシブデザイン”のテンプレートを無料で利用できるテンプレートパーティ(http://template-party.com/)にアクセスします。
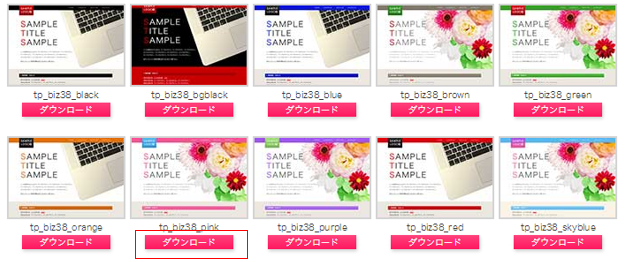
左メニューの[レスポンシブデザインテンプレート]の最下にある
[→全件表示]をクリックして、お好みのテンプレートをダウンロードします。
テンプレートファイルの解凍
例:tp_biz38_pink.zip(.zipというのが圧縮形式を表しています)
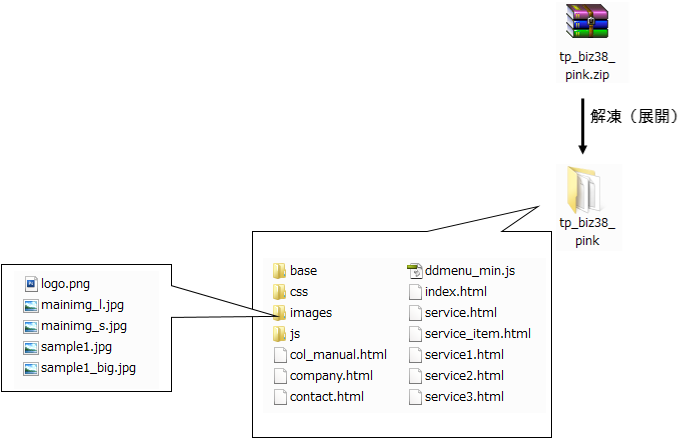
圧縮ファイルを右クリックして「Extract Here」を選択して解凍します。
そうすると同じフォルダに圧縮ファイルと同名のフォルダができ、
その中にテンプレートファイルが格納されています。
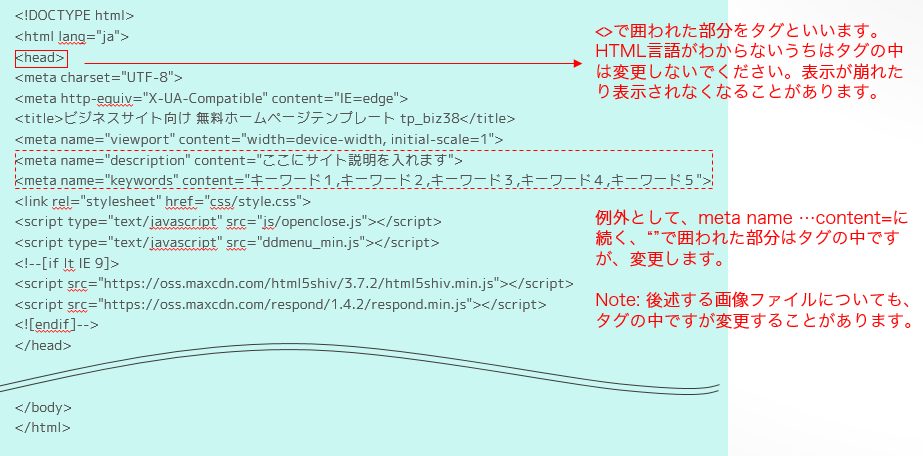
HTMLファイル内文字編集~タグについて
トップページに相当するindex.htmlをテキストエディタで開きます。
HTMLファイルの編集~編集部分の確認
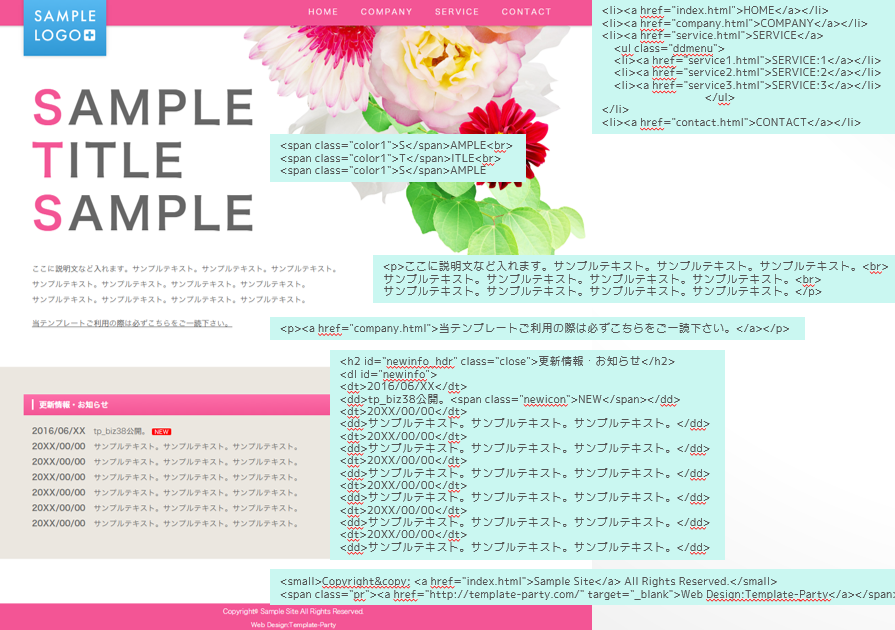
ホームページとタグを見比べて、文字部分を書き換えるだけです。書き換えたら保存するのを忘れないようにしてください。
他のページも同様に書き換えたらFTPまたはファイルマネージャーでサーバにアップロードすれば完了です。どうですか?思ったより簡単だったのではないでしょうか。
次回は、画像ファイルの編集について解説します。
お知らせ
-
2023年10月10日
レンタルサーバー グランパワーの専用サーバ・共用再販サーバを大幅にスペックアップいたしました -
2022年05月19日
レンタルサーバーjetboyサイトをリニューアルいたしました! -
2021年12月30日
レンタルサーバー jetboy スペックアップいたしました -
2020年06月02日
ほぼ定額な格安CDN「liteCDN」を提供開始 -
2020年01月29日
専用サーバのスペックアップのご案内 -
2019年09月25日
2019年10月1日からの消費税法改正に伴うお知らせ